
Google Web Designer Preview Not Working architectureglassdesign
Official Google Web Designer Help Center where you can find tips and tutorials on using Google Web Designer and other answers to frequently asked questions.. Preview and publish your work. Preview, publish, and share documents. Preview your ad or HTML page.. New Google Web Designer features. Advanced Preview Configuration; Authoring.

How To Use Google Web Designer To Create Html5 Ads Iron Pulley
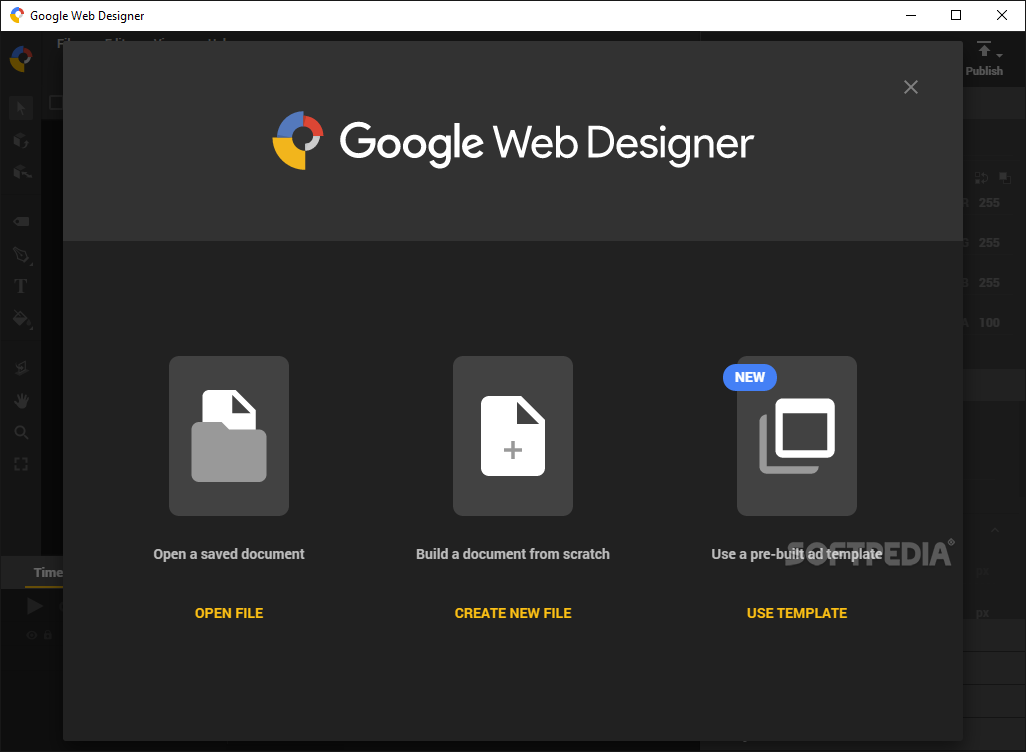
Design and develop Find the tools you need whether you're a designer or a developer: a full design suite and the ability to edit HTML, CSS, and JavaScript directly. Switch between Design view and Code view to see how your changes render. Get Started Click Download Web Designer below to begin downloading the tool.
Set your preferences Google Web Designer Help
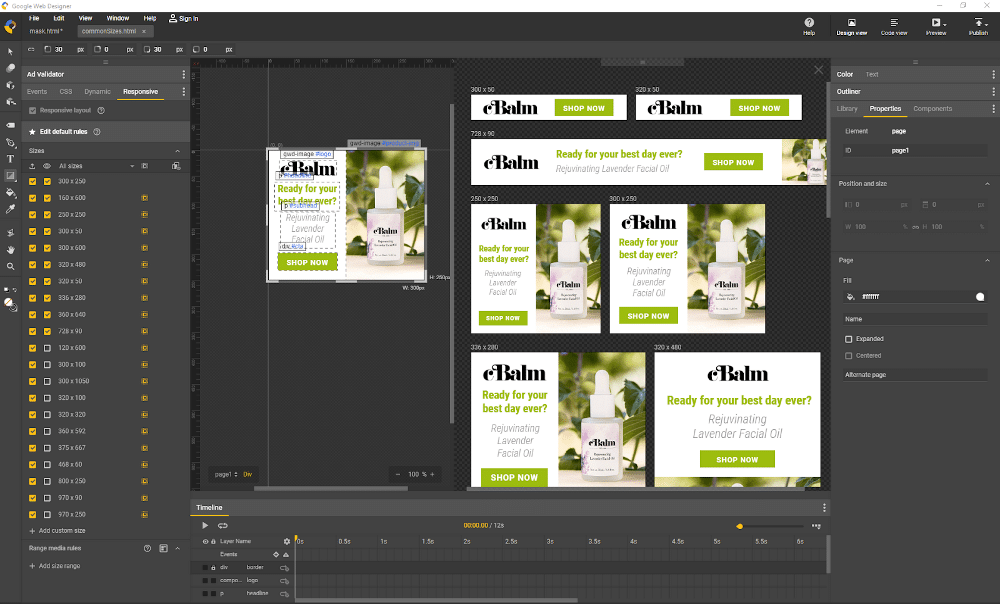
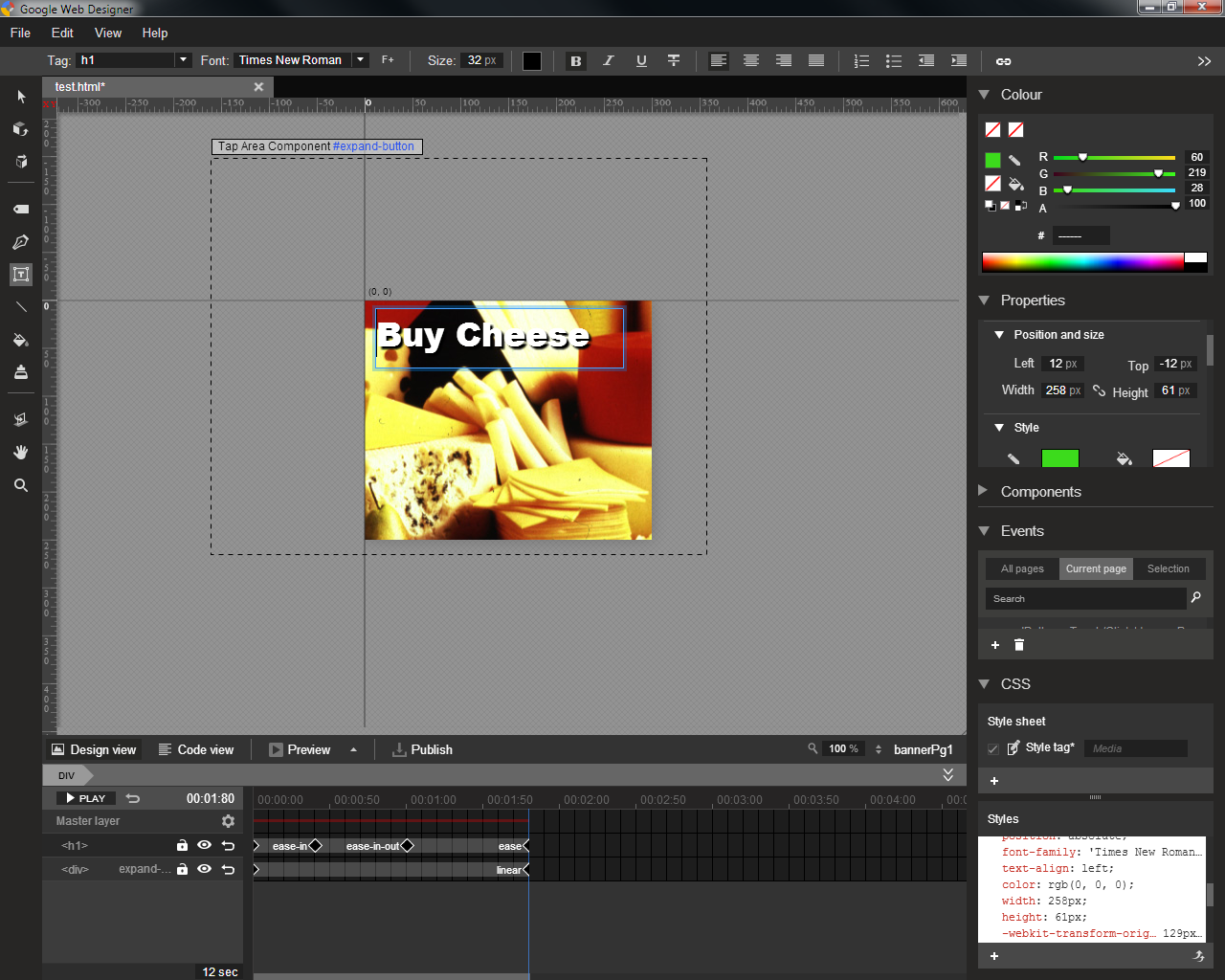
When you're working on a project in Google Web Designer, you can see your work on the stage in Design view. The files generated during authoring are the source files (also called author.

Google Web Designer 11.0.2.0415 For Windows Free Download Full Version
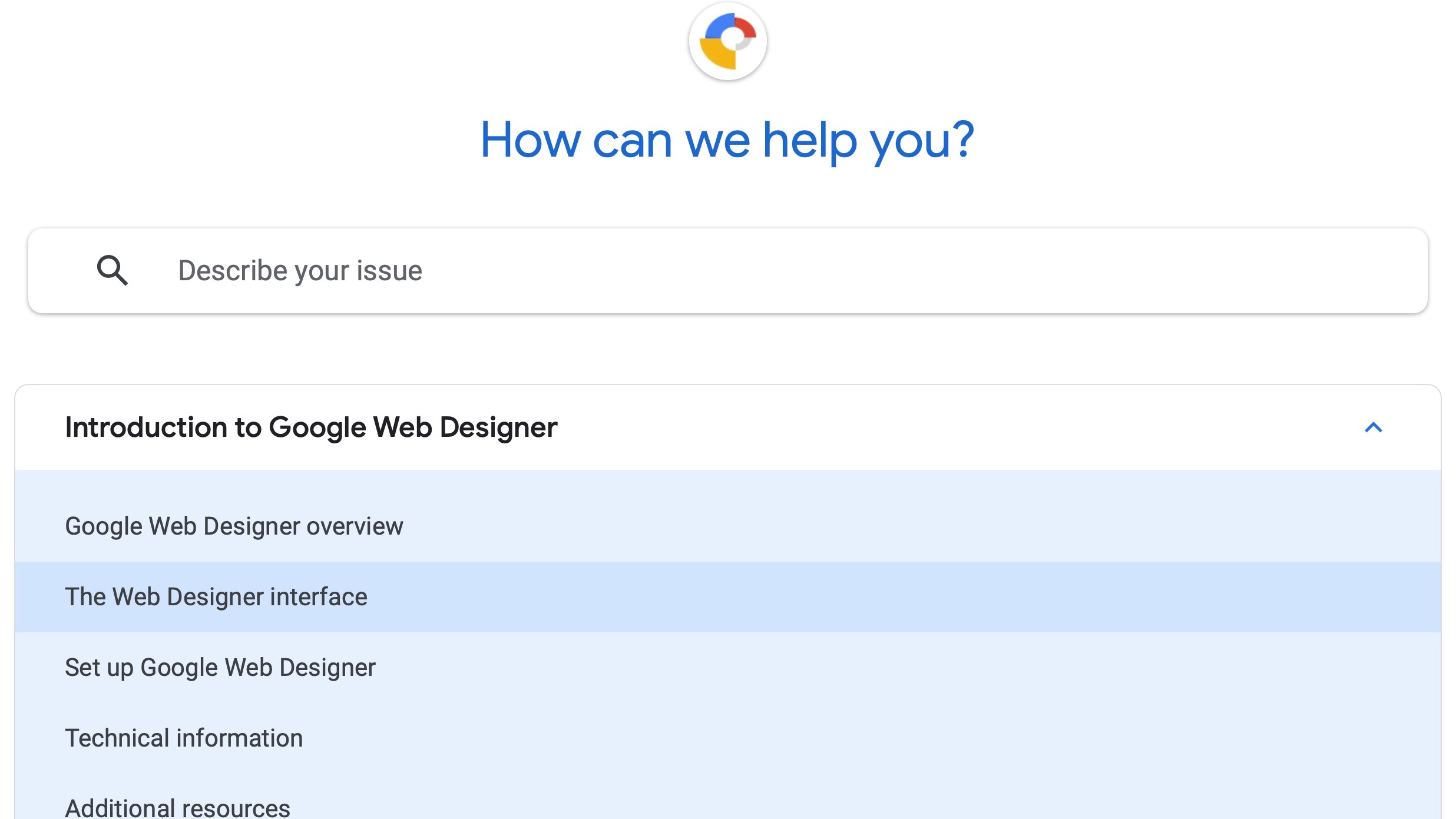
This help content & information General Help Center experience. Search. Clear search

Google Web Designer 9 adds powerful imageprocessing tools, custom keyboard shortcuts
Select File > Preview from the top menu. Press Ctrl + Enter (Windows) or ⌘ + Enter (Mac). You cannot preview a document in your browser by directly opening the HTML file included in your source.

Google Web Designer Preview Not Working
Solution: use the Preview button, or publish the document locally and view the published file in your browser. Image files without a file extension with a period in the file name don't import.

Google Web Designer Free Download My Software Free
Google Web Designer banner Missing click tag check on validation. I think this will help you out to find solution to your problem, please follow the below steps : Step 1: extract the files from zip. and Open .html file using any code editor, most useful for. Ankit Singh. 272.

Blank Preview Chrome V73 Google Web Designer Community
It's likely that the ad is still blocked and console will tell more. In Chrome when you have the ad open, right click and select Inspect, then click on the Console tab. For zoom, have you try double click on the Zoom tool icon in the toolbar to see if it resets the zoom to 100%? Thanks, San.

Google Web Designer review TechRadar
blank preview Chrome v73 - Google Web Designer Community. Google Web Designer Help.

Designing Web Pages With The Google Web Designer
1 I am using google web designer to create an ad. I am trying to use CSS panel to assign a background-image as shown in this picture: When I preview the layout or publish and view the file it doesn't show background image because it has messed up with the image name by adding a _quote_ suffix in file name.

Which Display Ads File Format You Should Adopt Kick Ads
Google Web Designer beta. Conversations

Google Fixes White Screen Problem In Chrome Admins Furious
This help content & information General Help Center experience. Search. Clear search

How to Fix Images is Not Previewing in Google Chrome YouTube
1. Close GWD. 2. Delete the GWD cache from the following location Windows: \Users\

Google Web Designer the Review — SitePoint
Also, one of the things mentioned on that support page: White screen on launch if behind a web proxy. Please follow these instructions to change your proxy settings. Adjust proxy settings. Google Web Designer uses the following proxy settings: no-proxy-server. Boolean. If true, Google Web Designer doesn't use a proxy.

Google Web Designer Should You Or Shouldn T You The Spokesman Review
In this video, Google Web Designer specialist Kent provides an overview on Get Shareable link and Send Preview to Device in Google Web Designer. Learn how to.

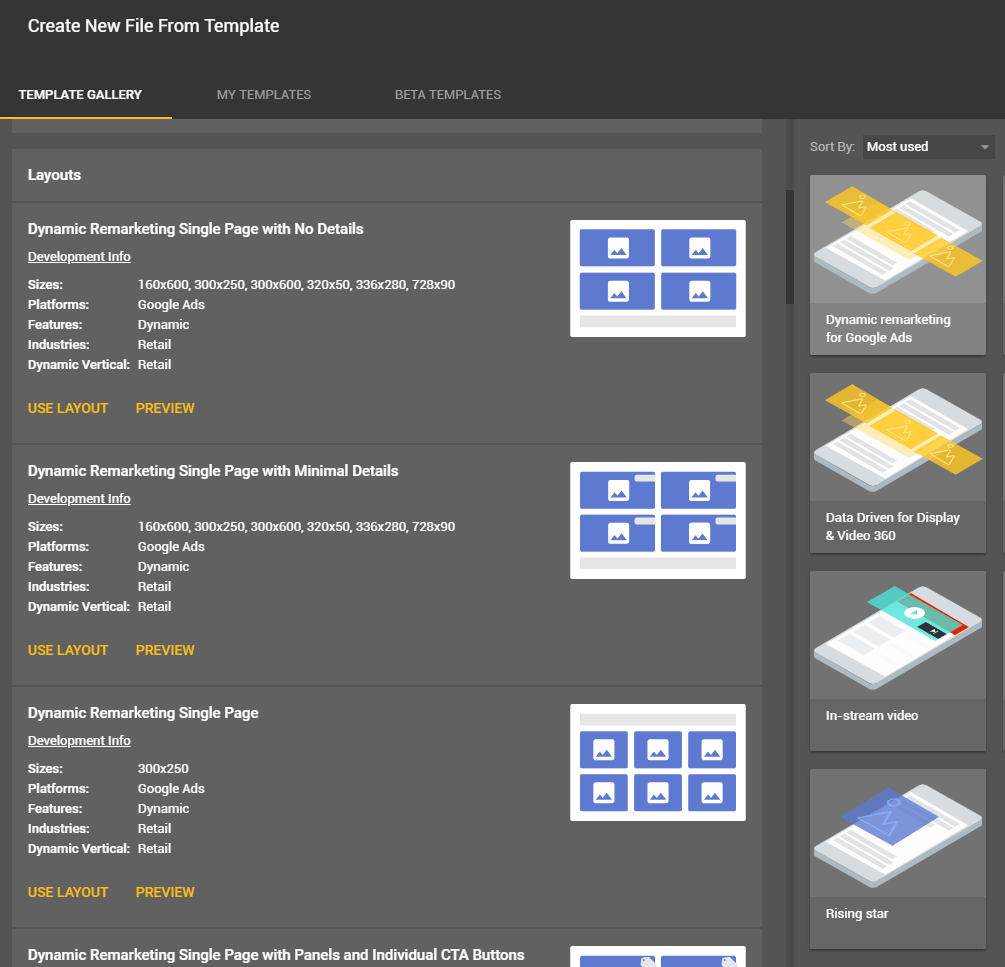
Template Options Not Available Google Web Designer Community
I'm using @font-face code to import the custom font into the project, but it's not working. This is. html; css; google-web-designer; julia.badcoder. 1; asked. the form layout and the subsequent preview page appear correctly. However, when. html; css; bootstrap-4; responsive-design. (Google Web Designer) that has a click (taparea.